自分の住むまちの魅力を発信する案内アプリを作ろう
電子看板(デジタルサイネージ)やポスターなど公共空間に設置された情報に注目し、その観察を通じて、タブレット端末を用いた案内アプリをプログラミングで作成し、そのアプリを配信する。
- 2020年2月: 初版公開
学習活動の概要
地域に関する情報は行政や民間などがそれぞれの視点からさまざまな形で発信されている。子どもたちはスマートフォンやパソコンを用いた検索や図書館での調べ学習、学校でのプリント配布などを通じてそれらの情報を受け取ることには慣れていると考えられるが、ポスターや掲示板などを通じて公共空間に設置された情報発信に注目する機会がない。また空間に情報を配置する分野でもデジタルサイネージ(電子看板)やAR(拡張現実)などの技術を用いた課題解決が行われており、今後の進化も見込まれる。
そこで本単元ではまちなかで設置された情報に目を向け、その特徴を考えることを通じて、その情報発信をさらに効果的に伝える方法を考える。そしてその情報発信に必要な知識や技術を学び、ビジュアルプログラミングを使ってタッチで操作できるアプリを制作する。
さらにそのコンテンツを地域の人に使ってもらって反応をもらうことを通じて、自分たちの学んだことやプログラミングを使った課題解決の可能性に気づき、また地域に主体的に関わる姿勢を育む。
探究課題:情報化の進展とそれに伴う日常生活や社会の変化(情報)
知識及び技能
- 公共空間に設置されている情報にはどのようなものがあるか、そしてそれらがどう発信されているかを知る
- パソコンやスマートフォンを用いたもの以外にも情報技術を用いた情報発信が行われ、そのそれぞれに凝らされている工夫を知る
- プログラミングを用いた作品制作の手法を知る
思考力、判断力、表現力等
- 身の回りにある情報発信を調べ、それを適切に区分・分析し、内容を判断できる
- インタビューや自分の実感と調査結果を比較・検討し、適切な課題を設定できる
- 情報技術を用いた描画やプログラミングによる表現の特徴を知り、自分の表現したいことを実現できる
学びに向かう力、人間性等
- 経験を通じて、チームで協力して課題解決を行うことの良さを知り、人それぞれに得意分野があることに気づく
- 調査によって見えてきた課題をそのままにするのではなく、その解決に主体的に参画する姿勢を養う
総合的な学習の時間において,プログラミング体験を取り入れた学習活動を展開する際,育成することを目指すのは,以下の2つのことである。まず,探究的な学習の過程に適切に位置付け,探究的な学習において論理的思考力を育成すること。次に,コンピュータの動きをよりよい人生や社会づくりに生かそうとする態度を涵養すること。使用する学習ツールに関しては,プログラミングを学ぶために作られたものだけでなく,「課題の設定」や「情報の収集」等,探究的な学習に活用可能なものであり,できるだけ操作の習得に時間がかからないものが望ましい。
公共空間に設置され、自分たちの住む町や学校などに関する情報を発信する看板やポスター、チラシやパンフレット、情報端末などを観察することで身の回りにある情報発信を観察し、それらの情報をさらに広く届けるにはどうすればいいかを考える活動を行う。そして情報発信のアイデアを実現する手法のひとつとしてプログラミング能力やデジタルを用いたコンテンツの設計手法を身につける。その上で実際にプログラミングを使ってまち紹介アプリを制作し、アプリマーケット上でその作品を配信する。
ゲストティーチャー派遣(2次)
- 日程や地理的に難しい場合は映像や遠隔講義なども可能
先生向けSpringin’プログラミング講座の実施
- 日程や地理的に難しい場合は映像や遠隔講義なども可能
学校向けクラウド環境の提供
- 専用のクラウド環境を用いれば、校内だけで作品を共有したり、教材を配布したりすることができる
取り組んだ作品のSpringin’マーケット上での公開
- Springin'で作った作品はアプリ内マーケットで配信し、誰もが使えるようにすることができる
- 公開作品専用のチャンネルを作成し、最終作品だけを一般公開することが可能
学習指導計画例(総時数:35時間)
目的
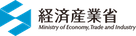
私たちの日常生活や社会において「技術」が活用されていることを理解するとともに、これからの未来について考えることで、この後に行われる企業と連携した総合的な学習の時間の授業に関心をもって取り組めるようにすること
- 現在の私たちの生活を便利にしている「技術」が存在すること
- 今後も様々な社会の問題を解決して未来を作っていく活動が重要であること
- それを担っていくのは私たち(児童)だという理解をすること
本時の展開
- 生活を便利にしている「技術」を知る
- 現在の生活の便利さが、昔は当たり前ではなかったこと
- 現在でも様々な「技術」が私たちの生活を便利にしていること
- 私たちの生活にはすでに様々な「技術」が導入されており、生活を便利にしてくれていることを知る
- 学校・家の中にコンピューターやコンピューターに関連するものはありますか?
- 様々な社会の問題を解決して、未来を作っていく活動が重要であることと、それを担っていくのは私たち(児童)だという理解をすること
- Society5.0のムービーを鑑賞 (2020年1月で公開停止)
- 上記までの指導をふまえて、今後行う企業と連携した授業を説明する
【課題の設定】(3時間)
【ポスターの特徴の例】
- 通りかかった人にお知らせを届けることができる
- プリントは配った人にしか届かない
- 大きいので迫力がある
- 表現を工夫した効果的なものとできる
- イメージで情報を伝えることができる
- 貼り替えることで情報を差し替えることができる
- 見落とすことがある
- 見落とすことがない
- プリントに間違いがあったとき、どちらが新しい情報か見比べる必要がある
- 一度にたくさんの情報を受け取ったときに、ひと目で見ることができない
- 校門前の掲示板には学校のスケジュールや学校の目標など
- 保健室前には私たちの健康や体に関する情報など
- 図書館前にはおすすめの本や新刊情報など
【情報の収集】(4時間)
- 看板や掲示板
- ポスター
- チラシ、パンフレットなどの配布物
- 電光掲示板
- 電子看板(デジタルサイネージ)
- 整理・分析のためにはどうやって記録するのがよいか
- デジタルカメラを使う場合は静止画がよいか、動画がよいかも考える
- 動きがあるものは動画がよい
- メモやスケッチのほうが適している場合はどんな場合があるか
- デジタルカメラを使う場合は静止画がよいか、動画がよいかも考える
- 記録をする際に配慮すべきことはないか
- 公共空間にはたくさんの人がいる。映りたくないひともいるかも。
- 「撮影禁止」など書かれていないだろうか。
- お店の中などを撮影する場合は、お店の人の許可を取ろう。
【整理・分析】(2時間)
- その情報は誰に伝えるものか
- 地域の人向け
- 観光客や引っ越して来た人などの初めて訪れた人向け
- どのような表現や工夫がされているか
- イラスト・写真
- アイコン・ピクトグラム
- 音声や映像 など
- 見る人によって出される情報が変わるか
- なぜその情報はまちなかに置かれているのか
- もっと良くなる方法が思いついたらメモしておこう
【まとめ・表現】(2時間)
- 壁新聞やポスター
- 地図へのマッピング
- スライドツール
- 写真や映像、アニメーション
- グラフ
【課題の設定】(2時間)
- めずらしい体験ができる
- 写真映えする景色がある
- 生活に役立つ
- なにかを作っている
【情報収集】(1時間)
- 案内版の設置場所や設置の数
- どれくらいの頻度で情報を更新しているか
- なぜその情報を発信することを決めたのか
- 改善や工夫したところ
【整理・分析】(1時間)
- まちなかの情報発信調べのなかで共通の思いや願いを感じたものはあるか
- 思いを伝えたい人に届けるにはどんな方法が最も適しているか
【まとめ・表現】(2時間)
- まちなかの情報発信調べのなかで共通の思いや願いを感じたものはあるか
- その思いを伝えたい人に届けるにはどんな方法が最も適しているか
【課題の設定】(1時間)
- 1次の情報収集では自分たちの住むまちにあるものをすでに考えたが、本時では身近なものにとらわれず、見聞きしたことがあるものも含める
【情報の収集】(4時間)
- なぜテクノロジーを用いた情報発信に関わっているのか
- テクノロジーを用いることによって可能となった思いを伝える工夫とは?
- 公共に設置されている情報発信技術にはどんなものがあるか
- 電子看板(デジタルサイネージ)
- QRコードやNFCを用いたウェブサイトへの誘導
- AR技術を用いた情報発信
- デジタルサイネージの利点にはなにがあるか
- ポスターやプリントと比較する
- 情報の追加や修正などが簡単
- 音や映像を用いることができる
- たくさんの情報をコンパクトに表示できる
- 利用者がほしい情報を適切に提供できる
- エンタテイメント性をもたせることで注目させられる
- 紙資源を節約できる
- ポスターやプリントと比較する
- さまざまな人に情報を届けるには
- 多言語化
- ユニバーサルデザイン
- アクセシビリティ
- Springin’の基本的な使い方を学ぶ
- 特にまち紹介アプリ作成に必要となる下記を課題として取り上げるが、その際には「これはあとで使うからね」といった誘導をあえてせず、プログラミング体験として取り組む
- アイテムの描画
- アイテム同士の関係性によるページ遷移
- 写真や音声の取り込み
- 特にまち紹介アプリ作成に必要となる下記を課題として取り上げるが、その際には「これはあとで使うからね」といった誘導をあえてせず、プログラミング体験として取り組む
- まち紹介アプリのサンプルを参考に見る
- サンプルには前時で学んだプログラミングの機能で実現されている。ここでは子どもたちには前時を踏まえて「これは前の時間で学んだことを活かせば実現できそう」と考えられるような指導を行う
- 文字だけでなく絵で情報発信ができる
- 絵や音声を取り込める
- タッチ操作であつかうことができる
- タブレットなので持ち歩くことができる
- サンプルには前時で学んだプログラミングの機能で実現されている。ここでは子どもたちには前時を踏まえて「これは前の時間で学んだことを活かせば実現できそう」と考えられるような指導を行う
【整理・分析】(1時間)
- 学校外の人が使うことを前提とする(プライバシー)
- 他の人が作ったものを無断で利用してはならない(著作権)
【まとめ・表現】(4時間)
実施例
シーサイドももち(福岡市中央区)の施設(福岡タワー、福岡ヤフオク!ドーム、福岡市博物館)を紹介しよう- チームで分担し、アプリに必要なアイテム(絵やUI要素となるもの)をそれぞれ描く
- Springin’のインポート機能を用いて、全員が書いたアイテムをひとつのワークにまとめる
- アイテムを表紙となるページに配置する
- 新たなページを作成し、各施設の紹介を個別のページとして作成する
- 必要に応じて写真や音声を取り込む
- ゲームやクイズ要素を取り込んでもよい
- 表紙から各施設のページへの遷移を設定する
- 各施設の絵をタップすると個別のページへ移動する
- 思い通りに動くかをプログラムを実行して確かめ、必要に応じて修正する

まち案内アプリの制作例。知りたい建物の絵をタップすると説明のページが出てくる。
【課題の設定・情報の収集】(1時間)
- どんな人に対して作ったアプリか伝わったか?
- 想定した通りの課題解決ができているか?
- 使用方法を口頭で説明しなくても使ってもらえるか?
【整理・分析】(3時間)
- 改善ポイントをまとめるときはウェブビングなどの思考を深める手法を用いる
- 公開したことを学校だよりなどを通じてより広く地域の方に使っていただけるようにする
【まとめ・表現】(3時間)
- 情報を発信する人たちはどんな思いをもっていたか
- 自分の住むまちの魅力を発信することは、自分とどんな関わりがあったか
- 想像と違ったこと、思ったとおりにいかなかったことはあるか
- 社会の情報を発信できる人になるために、今後どんなことを学んでいきたいか